Goodreads Website Redesign
“🚀 Thrilled to share my recent project and discuss my approach to solving the design exercise.”
About Goodreads
Goodreads’ mission is to help people find and share books they love. They aim to build a global community of readers by providing a platform where users can discover new books, share reviews and ratings, keep track of what they’ve read, and set reading goals. Additionally, Goodreads connects readers with authors and offers tools to organize and manage personal bookshelves and reading lists.
Design Process
-
Understand the goal
-
Define the audience
-
Readers
-
Book Enthusiasts
-
Authors
-
Publishers
-
Book Clubs
-
Educators and Students
-
User Groups:\
-
First-time users: Need more guidance.
-
Recurring users: Need more efficiency.
-
Understand users context and needs
-
Heuristic Evaluation

Observation made while navigating the website
-
When: Users may log or save books when starting or finishing a book, or planning future reads.
-
Where: Accessible on laptops, desktops, tablets, and mobile devices.
-
Brainstorm ideas
-
Interface Redesign — Build a clearer and more efficient interface, so we can reduce usage errors and the time spent by users to discover the options they need.
-
Modify the existing Design — Make changes to the current design so it’s more clearer and easy to discover.
-
Evaluate and select the best solution
Map the ideas on a prioritization matrix to evaluate their feasibility.

Impact/Effort matrix of ideas mapped in Step 4
-
Address the challenge
To begin with, I decided to redesign the interface from scratch, incorporating the key findings from the heuristic evaluation.
-
Lack of flexibility and ease to use.
-
Lack consistency and standard. (Users get confused with the words, situations or actions mean the same thing. )
-
Hard to understand the options and to figure out which allows me add the book I read.
-
Design feels very outdated and needs better UI.
-
wasn’t sure were to click to add my next book to read and clicked on recommendations.
-
Clicking on want to read navigated me to the other page where I could search the book I wanted to read next.
-
Search bar helped me to look for the book I wanted to add next.
-
Want to read is a drop down menu with the options to read, want to read, currently reading and add to shelf which is
east to understand and flexible.
Lo-Fi design
The insights gained from the heuristic evaluation guided me in creating an interface from scratch that is both clear and efficient.

Lo-Fi Wireframes
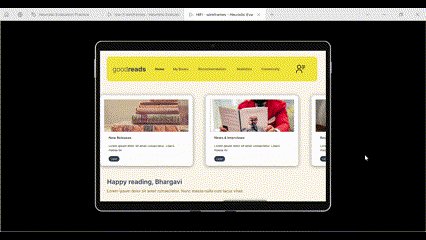
Hi-Fi Designs
Visual design inspiration
-
Modernization: The current design might look outdated compared to modern web design standards. Users expect websites to keep up with current design trends. A modern look can enhance user satisfaction and engagement.
-
Improved User Experience: Improve the navigation, usability and accessibility.
-
Brand Alignment: A fresh design can attract new users who might be more drawn to a visually appealing and modern interface.

Mood board/style guide
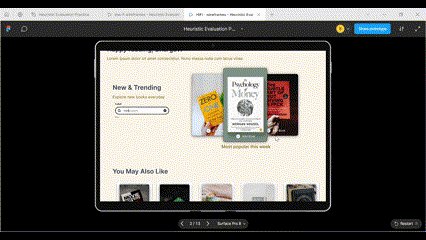
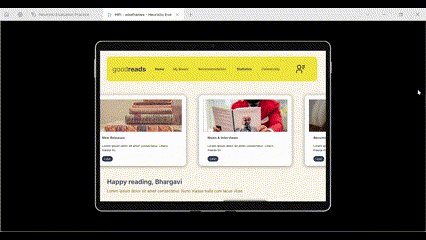
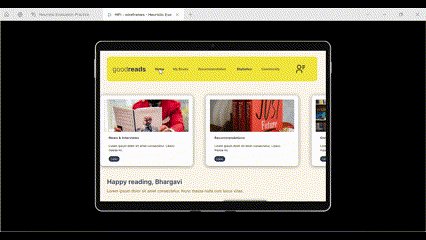
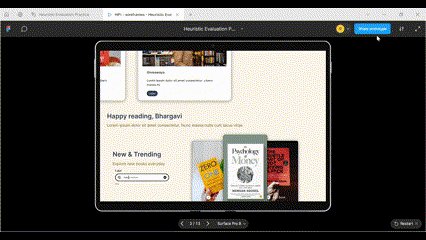
a. A user-friendly interface for logging, discovering, and saving books you want to read.

Browse the books


Add the notes and select the desired option to add the book in a specific location.

Prototype
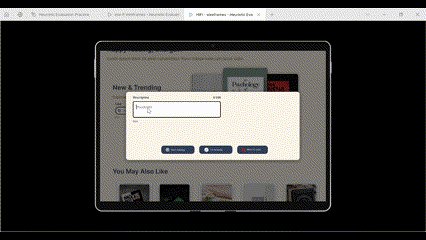
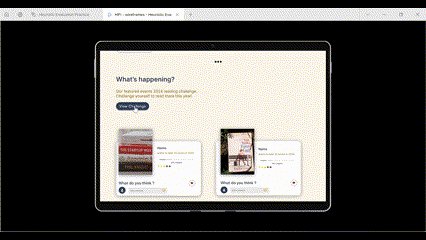
b. Engage and motivate users to participate and read more books.

Click on view challenge to enroll in a reading challenge.


Enter the number of books you want to read for this year’s challenge.


Enrolled to the challenge successfully.
c. Dashboard for effortless access and tracking of statistics.

The “My Books” navigation item directs you to your Dashboard, where you can keep track of your data.


The “Statistics” option shows a pie chart with the percentage of books read, finished, or planned, and generates monthly reading growth data.
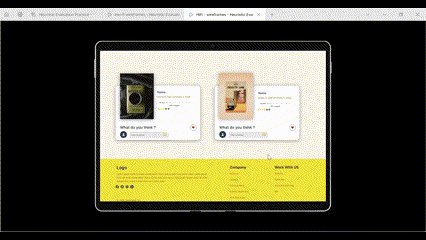
d. Created an engaging and dynamic design for book reviews to enhance the reading community’s experience by applying micro interactions.


Implemented micro-interactions to make book reviews fun and encourage users to review the books they’ve read.

Goodreads Prototype Walkthrough
Next Steps (Measure Success)
How would we know that the solution was successful?
Final step is to define KPI’s
-
Task success rate
-
Task completion time
-
Users interaction with the design
-
Retention & conversion
-
Measure customer satisfaction
